网站设计是由非常多的网站元素组成的,忽视任何一个元素可能都会让你的设计效果大打折扣,可在实际设计当中,很多人却总会忽略一些小元素,如这篇文章要讲到的存档的设计。 相信大家都有这样的感觉,好像很多网站的存档设计风格都没有太大的区别,都使用非常乏味的日志列表。 其实,归档设计也有足够的创造性空间,无论你选择在侧边栏、页脚显示缩略版还是专门设计一个存档页面,一个出色的存档元素能为你的网站设计加分不少。
通用的设计原则
虽然前面提到归档设计有足够的创造性空间,但是为了确保其实用性和用户友好性,还是需要注意以下几点。
1. 需要用多少空间就用多少空间
填鸭式地把归档挤满一个很小的空间是非常不理智的。如果你的归档涉及多方面,建议你干脆专门拿出一个页面来而不要将它挤到侧边栏或是页脚。

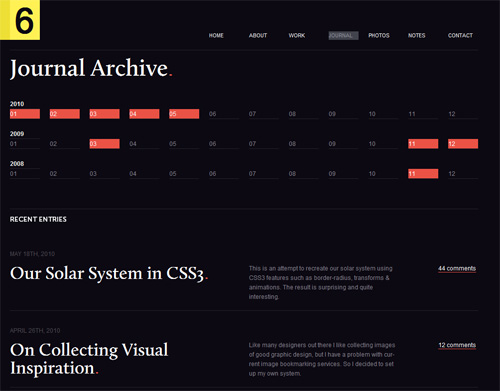
Neography 的归档页面里就留有空间来展示他的文章。日历中用红色来突显文章。另外,日历下方还以时间顺序显示文章的摘要。非常漂亮的设计。
反之亦然,如果你的归档内容少或者非常简单,那么就没必要用一个页面来展示,你可以考虑将它放在侧边栏、脚本甚至放在一个下拉菜单中。
2. 确保它易于查找
为了确保访客随意就能找到你的归档,你应该将归档放在一个显眼的位置:头部、脚部或是侧边栏为最佳。并记得标记清楚,让访客知道这个是你的归档而不是其他链接。

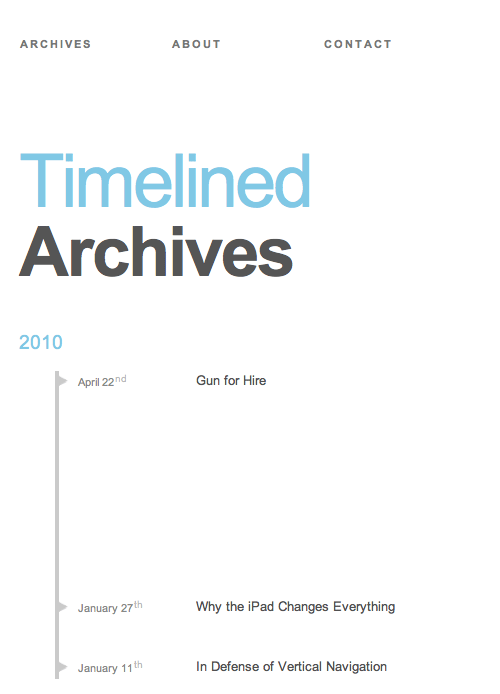
Kyle Meyer并没有将他的归档区域命名为 “blog posts”、 “older blog posts”、“recent articles” 等等,而是称之为 “Archives” 并将它放在页面最上方的的主导航栏上非常明显的位置上。特别值得注意的是他的归档设计方案: 按时间轴垂直显示文章。非常有趣的解决方案。
如果别人根本就很难找到你的归档,那它就没有存在的意义了。
3. 明确将它界定出来
特别是如果你将归档放在侧边栏或页脚的时候,你应该确保自己给它明确定义并与旁边的其他内容区别开来。这可以通过一个边框、不同的字体、颜色或其他任何方式来实现。

如果你的归档有自己单独的页面,建议你不要在这个页面添加侧边栏之类的东西,这会造成视觉混乱。否则,至少要做到页面的清晰明了,哪一部分是归档那一部分是普通的侧边栏、头部、脚部内容,读者需要能清楚地知道。
4. 使用分类
如果你的归档比较庞大,建议使用分类以便读者能够轻松地找到自己感兴趣的内容。就算不是特别大的归档,分类仍然挺实用的。只是要记住分类太多的话可能也会给用户造成混淆。

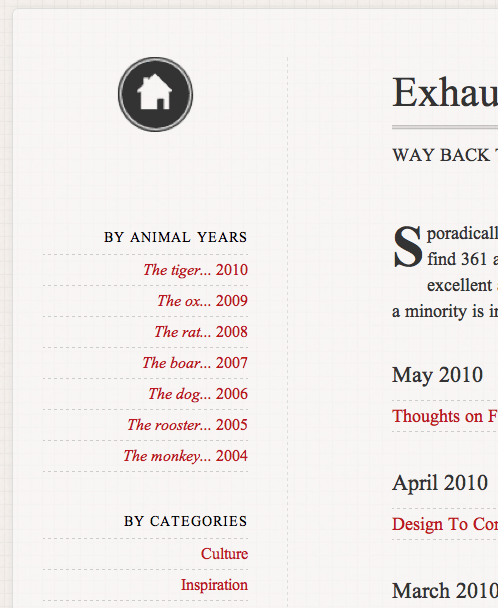
Colly.com 上用户可以按年份或是按分类来浏览归档。
当然也可以按日期归档 (这个比较适合个人博客但是对于话题性网站来说就没有那么好用) 和按标签归档 (这对于内容多样性的博客或大型博客非常有用)。
5. 不要显示全部内容
如果你单独用一个页面来显示归档,不要在该页面显示整篇文章。这不仅占用空间而且也会使导航更加不明确。


在她重新设计的成果展示网站上, Veerle Pieters给归档单独开设了一个页面,并且显示文章的摘要和插图。摘要分成两栏放置并通过日期来归档。
仅仅包括标题或标题和一段简短的摘要(一两句话),这让页面看起来更加干净、有序,浏览起来也更加轻松。
6. 给访客提供多种浏览选择
如果你在归档页面显示摘要,可能你可以考虑给用户提供另外一种浏览选择,也就是快速浏览标题的选择,这样用户就不需要拼命滚动鼠标来看摘要。这里只要用到非常简单的切换就可以实现。当然,你也可以选择使用cookies来了解用户的喜欢再进一步决定。


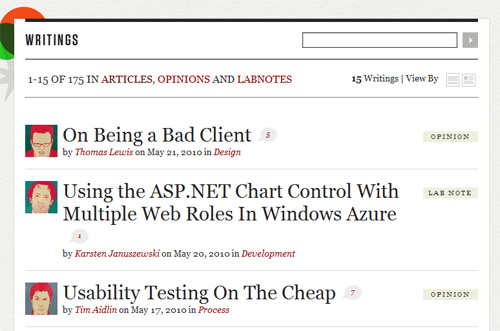
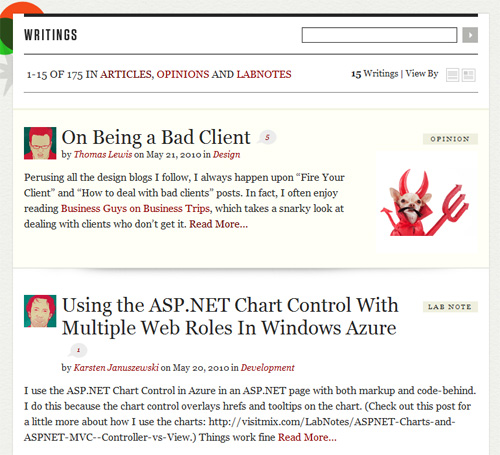
VisitMix 就给用户提供了两种选择,默认情况下选择的是摘要浏览模式,如果用户点击右上角相应的图标,浏览的模式就会立刻发生改变。 不过可惜的是,这种状态并没有保存,如果你喜欢直接浏览标题模式的归档,你每次都得先点击那个图标。
7. 适当的拆分
并没有说你的整个归档都要包含在一个单独的列表里。特别是如果将归档放在侧边栏的时候,你可以考虑通过“精华文章”,“随机文章”,“最新文章”将归档适当进行拆分。
建立这样的列表可以帮助访客快速找到感兴趣的相关的内容。另外,如果你运用得当,也会给你的网站视觉加分。随机文章或是精华文章也是提高旧文章流量的一种方式。
你的网站是否需要归档?
并非每个网站都需要一个归档,有些设计师只使用分类来导航。有的可能根本就没有归档导航只有一个“以前的文章”链接。
如果你的网站上的内容不受时间约束,六个月甚至一年前的文章对访客来说仍然可能有价值,那么就有必要弄一个归档让用户能够轻而易举地发现你的文章。相反,如果你纯粹是一个个人博客以时间顺序来写的话,你可以不考虑归档的问题。
此外,你可以考虑提供一个基于分类的归档或是基于标签云的归档而不是传统乏味的规档,这两种方式的归档都有利于访客更加便捷找到所需内容。
漂亮归档展示


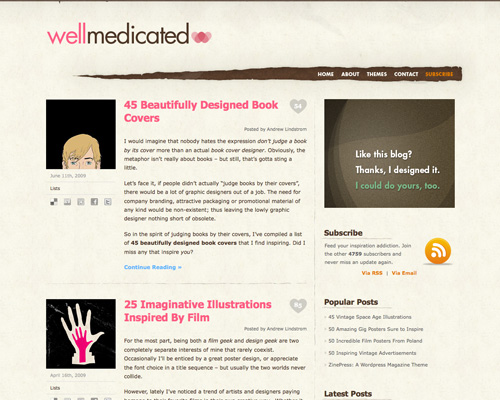
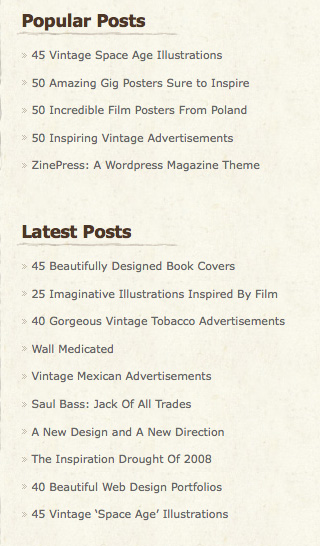
WellMedicated 用了侧边栏一个小区域显示“热门文章”和“最新文章”。


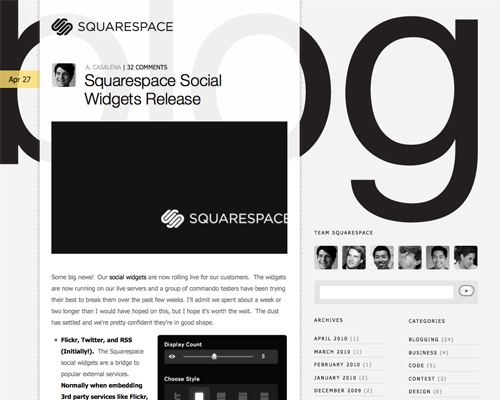
The Official Squarespace Blog 按月份显示归档同时加上右旁的侧边栏也分类存档。


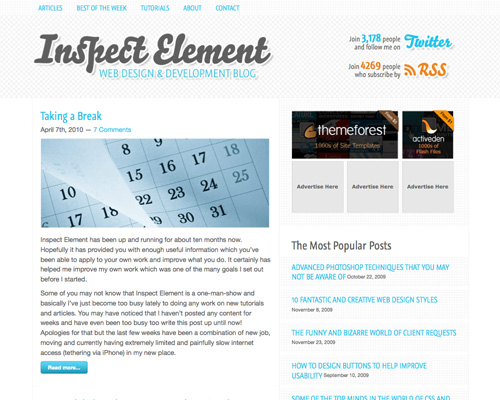
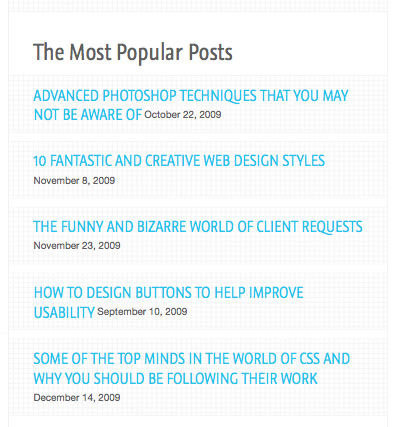
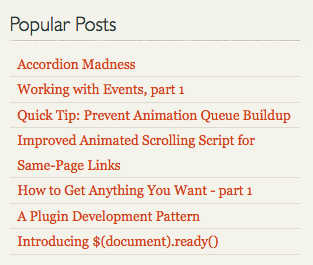
Inspect Element 将它“热门文章” 单独列出来。


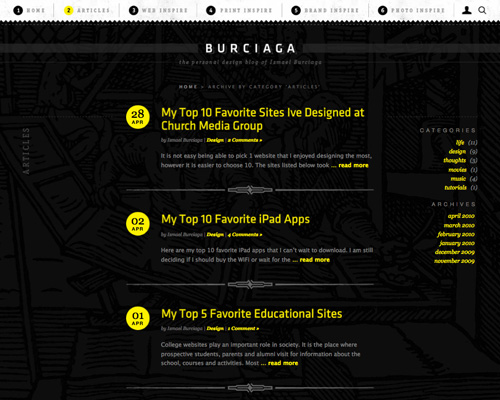
Burciaga这个归档非常简单:只有按日期归档的链接。


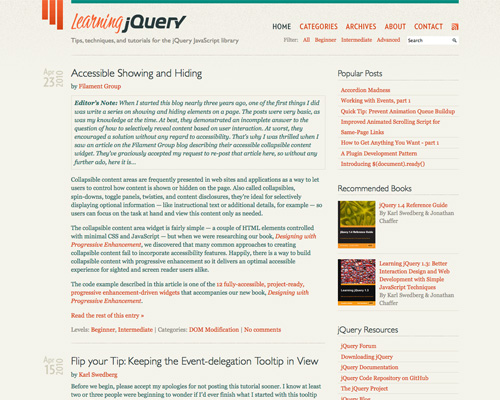
Learning jQuery,除了头部有个 “归档”链接之外,在侧边栏的最上方还添加了一个“热门文章”列表。


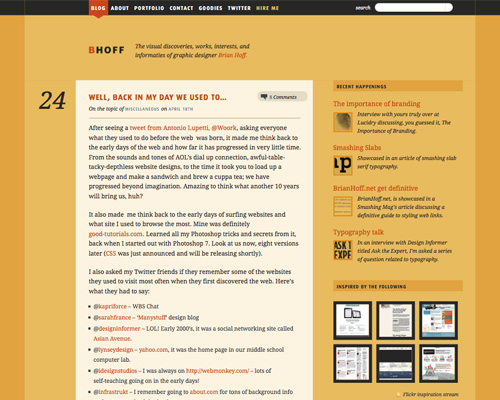
BHoff 的存档位于侧边栏,按照时间来归档,并且旁边还有分类列表。


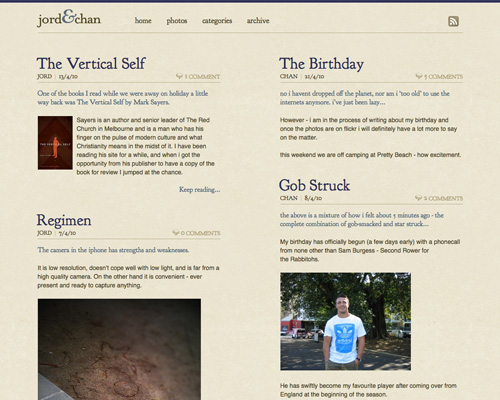
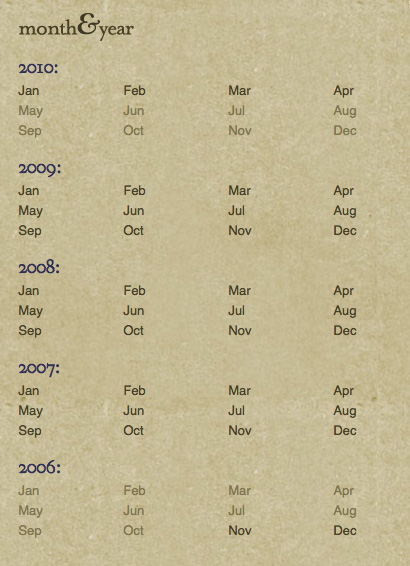
jord&chan,这个网站的归档在页脚,通过一个简单的图表按月份和时间来给文章归档。没有文章的月份就会以浅色来显示。


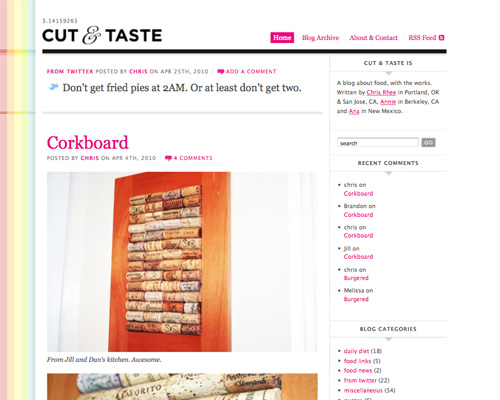
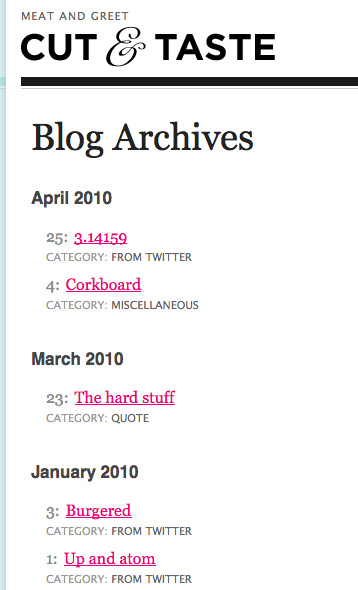
Cut & Taste通过头部的链接,把它的归档放在一个单独的页面。在这个归档页面里,文章是按照日期来组织的


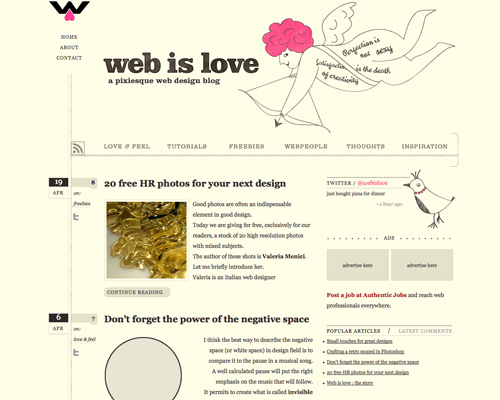
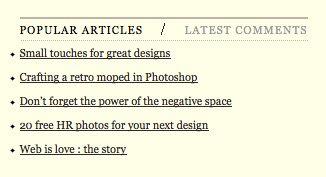
Web Is Love的侧边栏有一个非常简单的“热门文章”列表,而其它的文章可以通过头部的分类来找到。


Twirk Ethic,在主导航上有个归档菜单,它的归档是通过分类来实现的,并且还通过一个AJAX滑块来显示分类。个人觉得是最出色的一个解决方案。


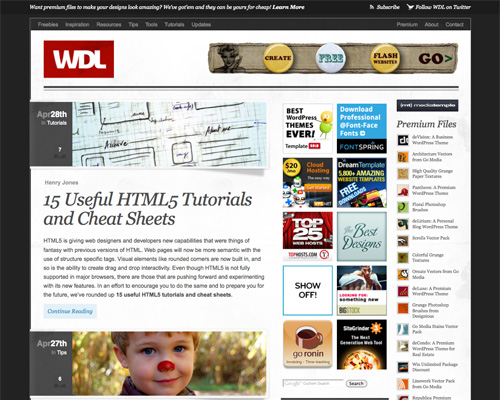
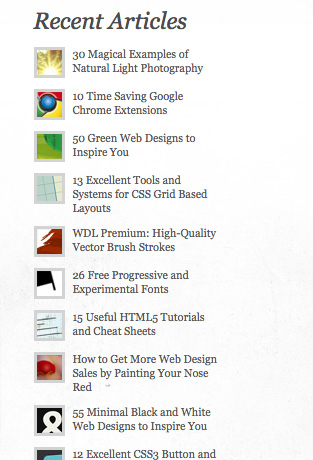
Web Design Ledger在它的侧边栏有非常长的一个最近文章列表,同时还附有缩略图。


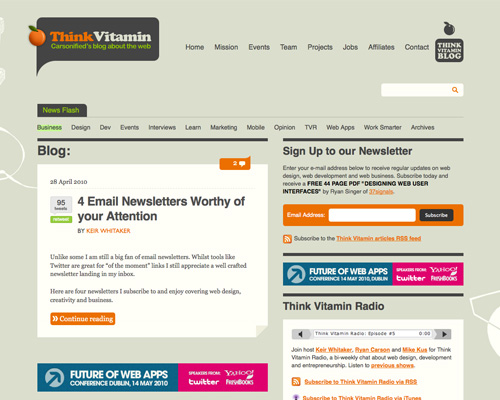
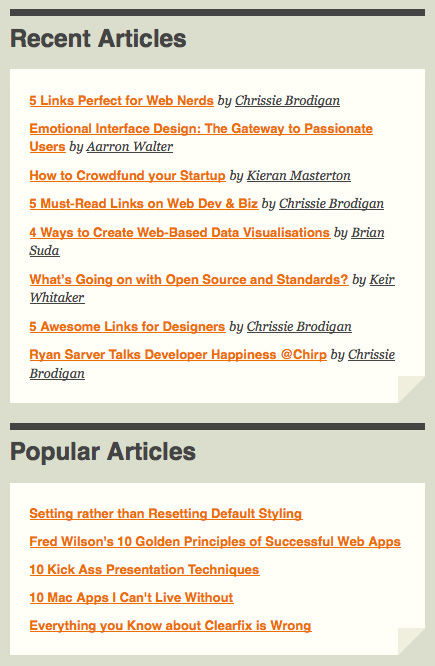
ThinkVitamin将最受欢迎的文章和最近文章放在侧边栏。


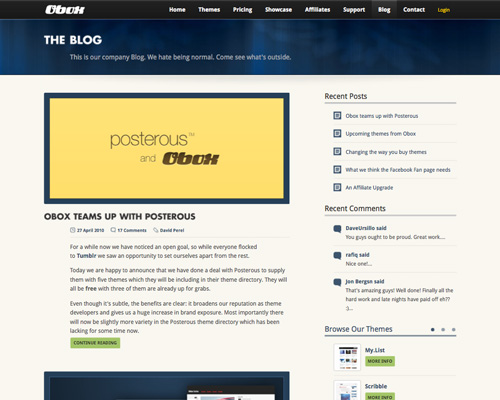
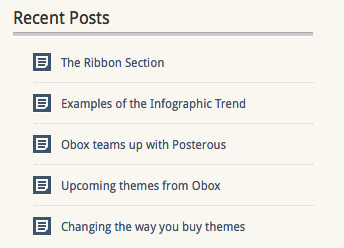
Obox Design,将最新文章的列表放在侧边栏的上方,并且还加有图标。


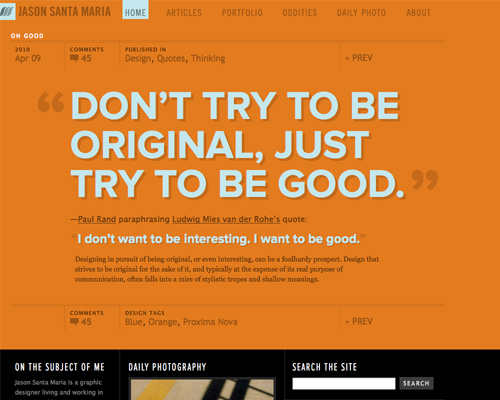
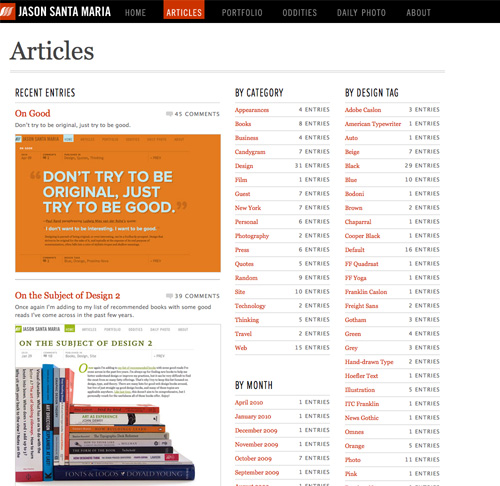
Jason Santa Maria,专门用一个页面来存放存档,存档页面有最近文章列表,分类列表,日期列表,和标签列表。


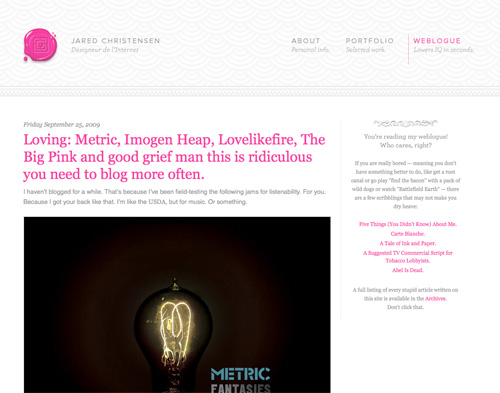
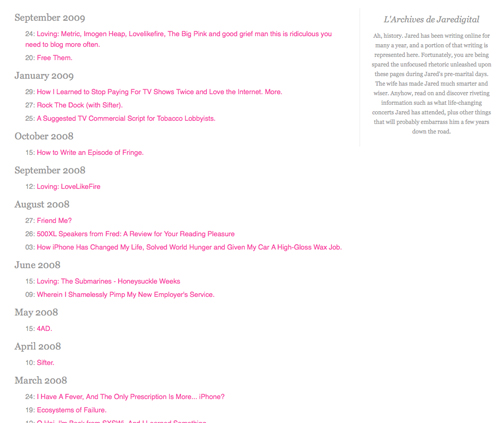
Jaredigital Weblogue也有自己专门的归档页面,从主博客页面的侧边栏链接过去。归档页面非常简单,文章都是按时间归档


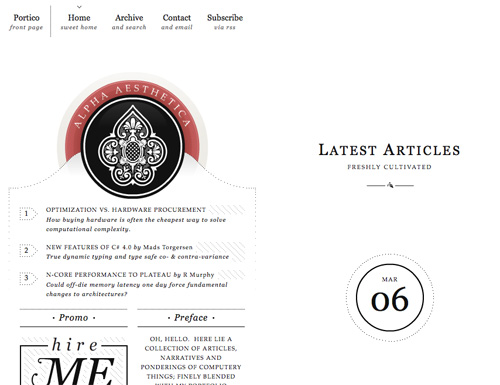
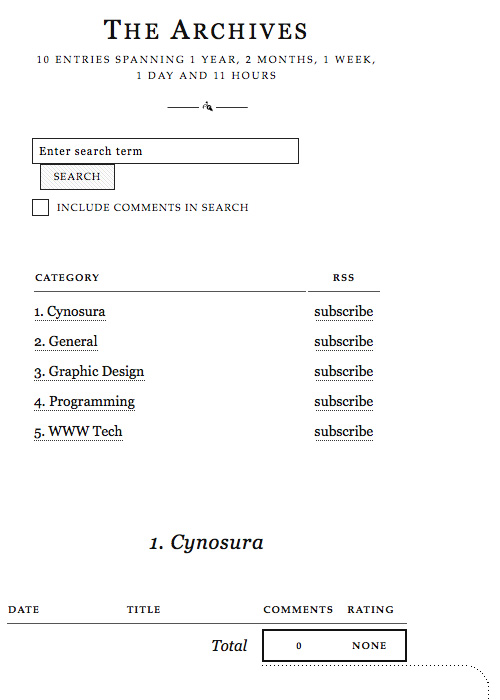
Cynosura这里的归档也是有单独的页面, (从头部链接过来),通过类别来保存。


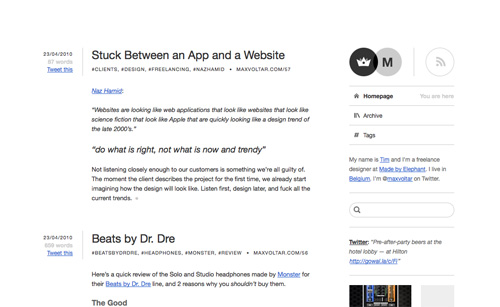
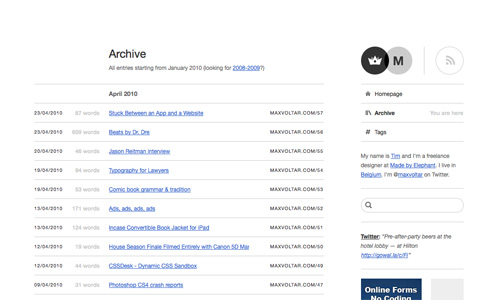
Maxvoltar 的归档从侧边栏链接过来,是通过在归档页面的表格上来保存的。


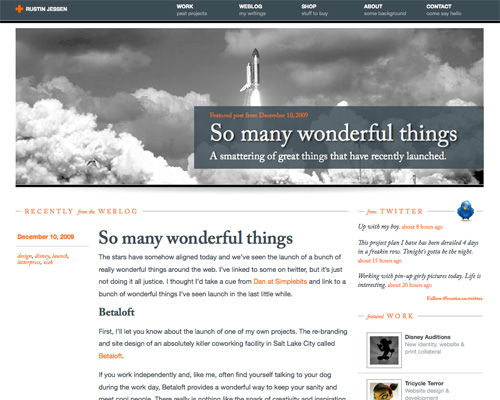
Rustin Jessen 的归档有自己单独的页面,有按标签,分类和时间归档。


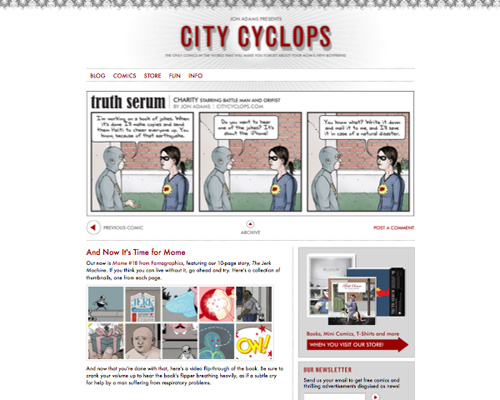
City Cyclops Comics将漫画归档和博客归档都单独放在不同的页面上,博客按时间归档并且在侧边栏显示。漫画的归档的空间更大,也更详细。


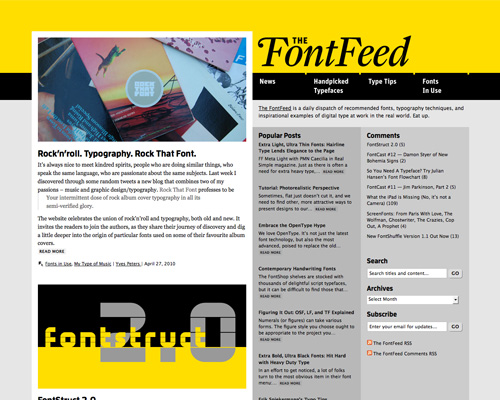
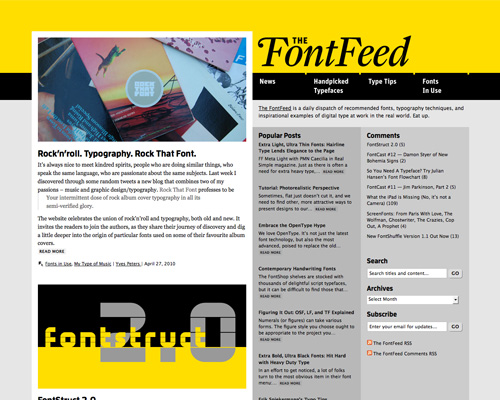
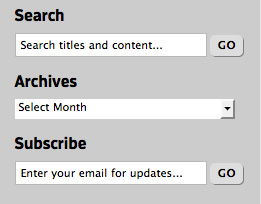
The FontFeed在搜索和订阅选项中间,提供了一个简单的下拉菜单, 你可以通过月份来浏览存档,简单却高效。


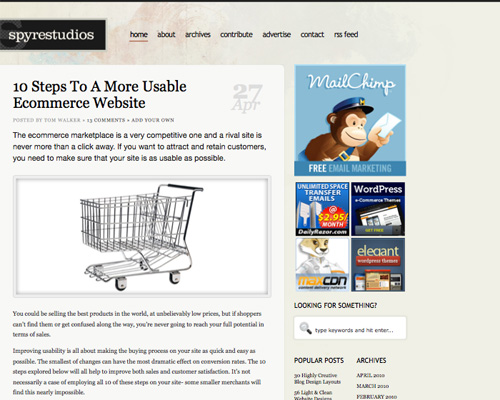
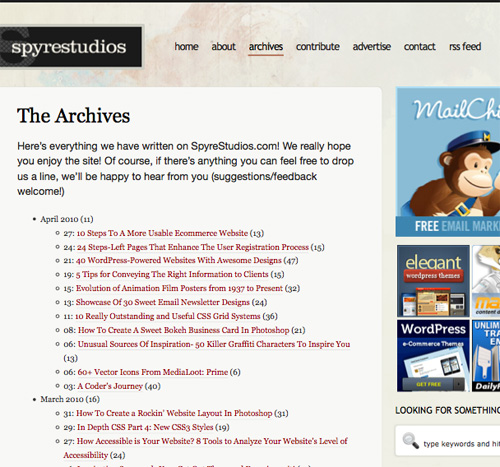
Spyre Studios 也牺牲了一个页面来放存档并且还在侧边栏添加了一个简单的按日期归档的链接。


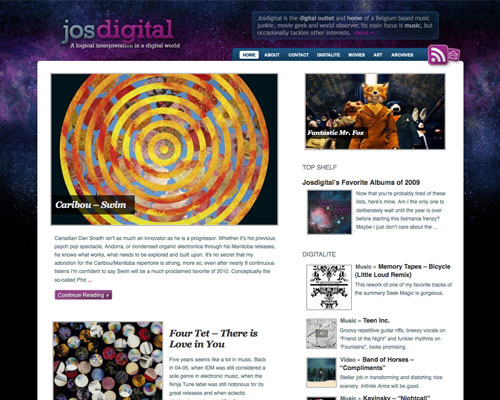
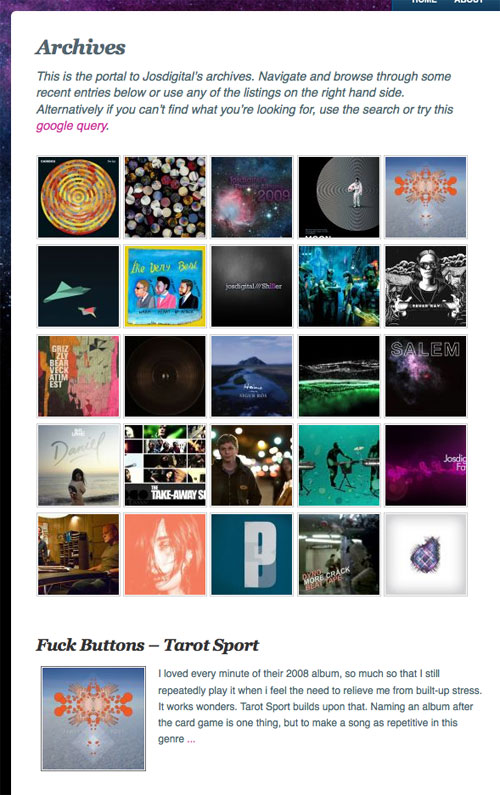
Josdigital同样也有一个归档页面,不同的是它显示的主要文章的缩略图而不是文字,另外附加上一些精华文章下方会有文字摘要。


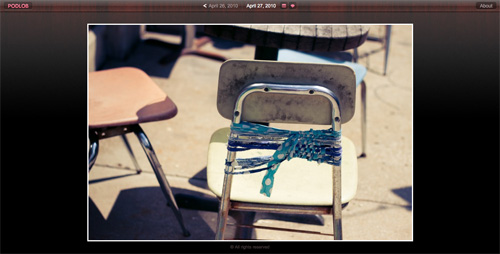
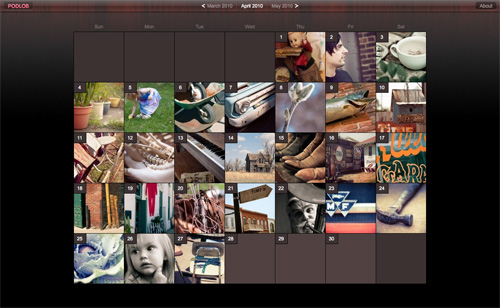
Podlob 这是一个摄影博客,所以归档也应该更富有视觉元素,这种日历上附带的缩略图的使用非常恰到好处。当然这种设置显然最适合那些每天都更新博客的人。


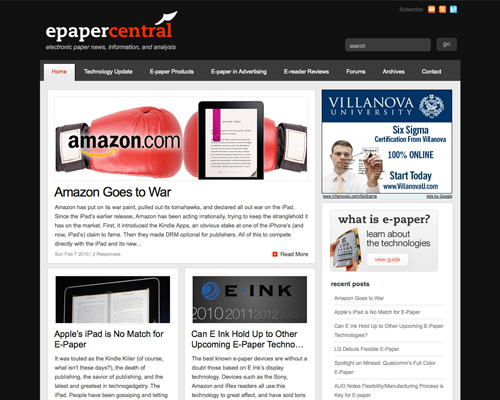
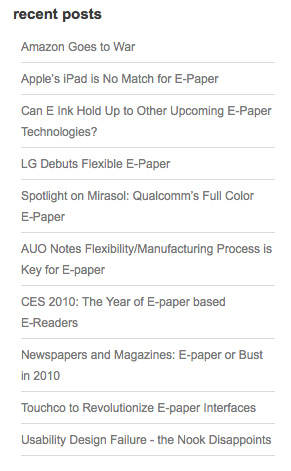
Epaper Central,这是侧边栏显示最近文章列表的又一个例子。


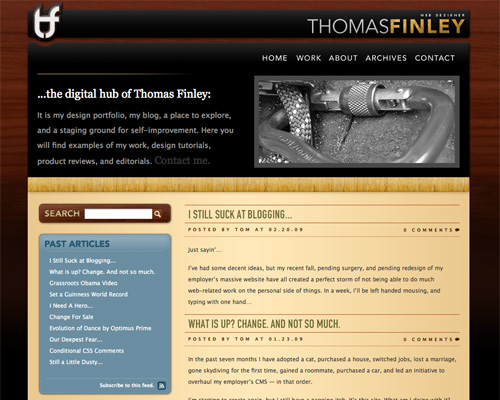
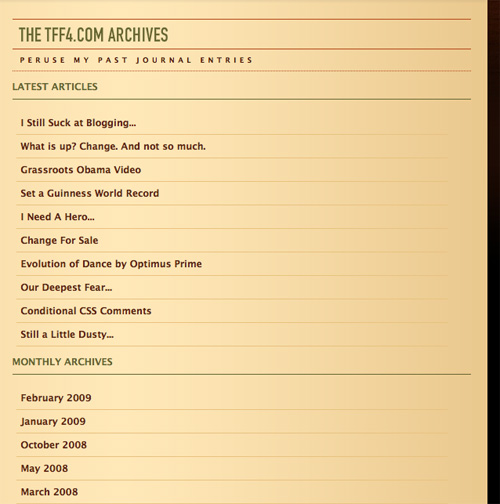
Thomas Finley专门拿出一个页面来存档,里面有最新文章以及按月份归档的链接。


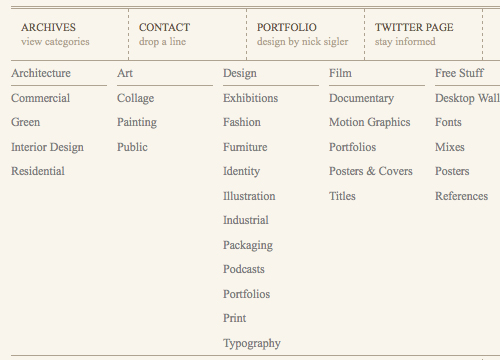
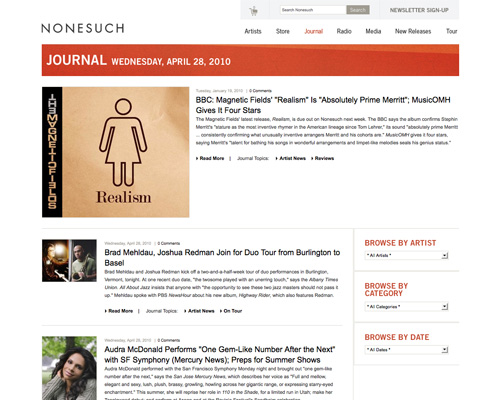
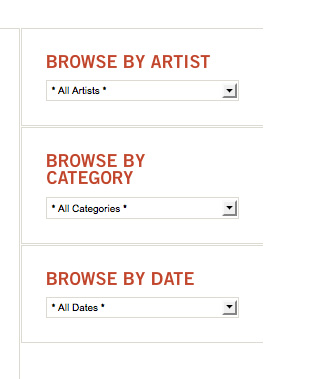
Nonesuch Records 通过简单易用的下拉菜单让你可以通过日期,分类或是艺术家来浏览归档。


分类:新闻资讯